Gutenberg Blocks
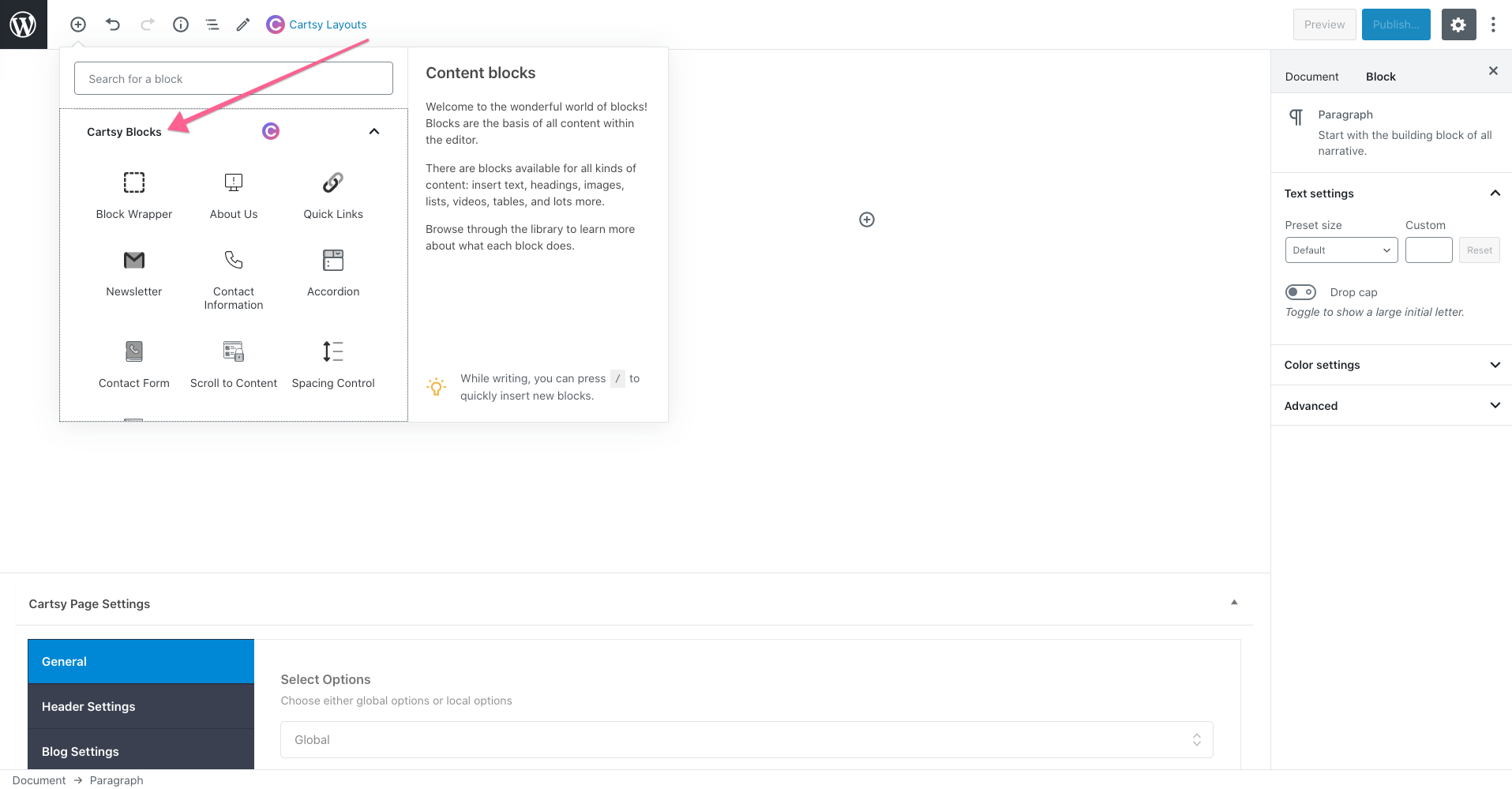
Cartsy theme is build on Gutenberg Blocks. In our theme we have provided few native gutenberg blocks using those blocks we have configured our theme pages. You can also use those blocks to add them to any pages or blogs. Below image shows all the gutenberg blocks our theme offers.

You can use any one of these blocks. Just hover over the block and you can see its preview with a description of what this block represents.
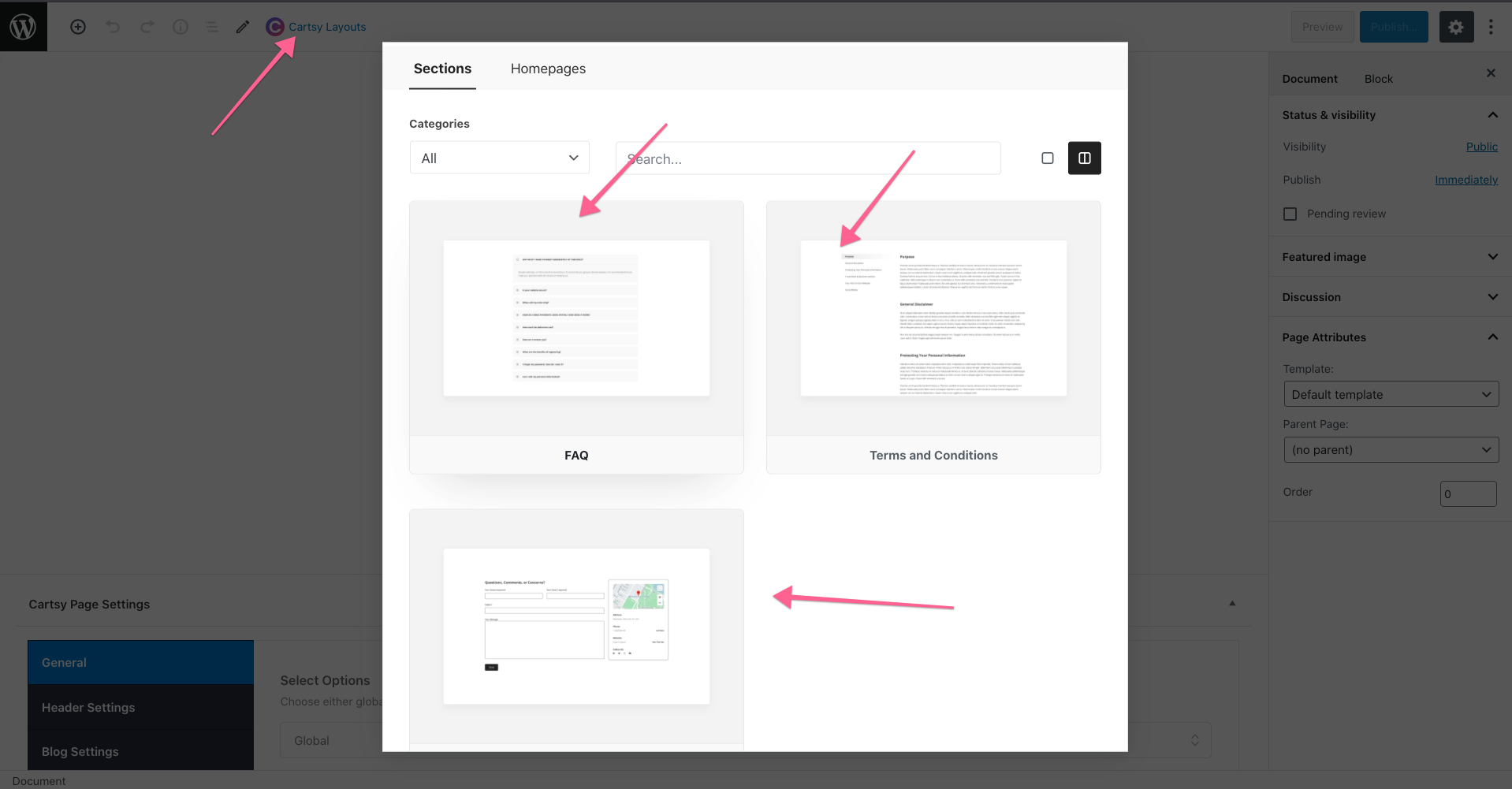
Cartsy Layout
We add some generic layout page on the Gutenberg page.

More layout will be coming in the future.
Product Layout
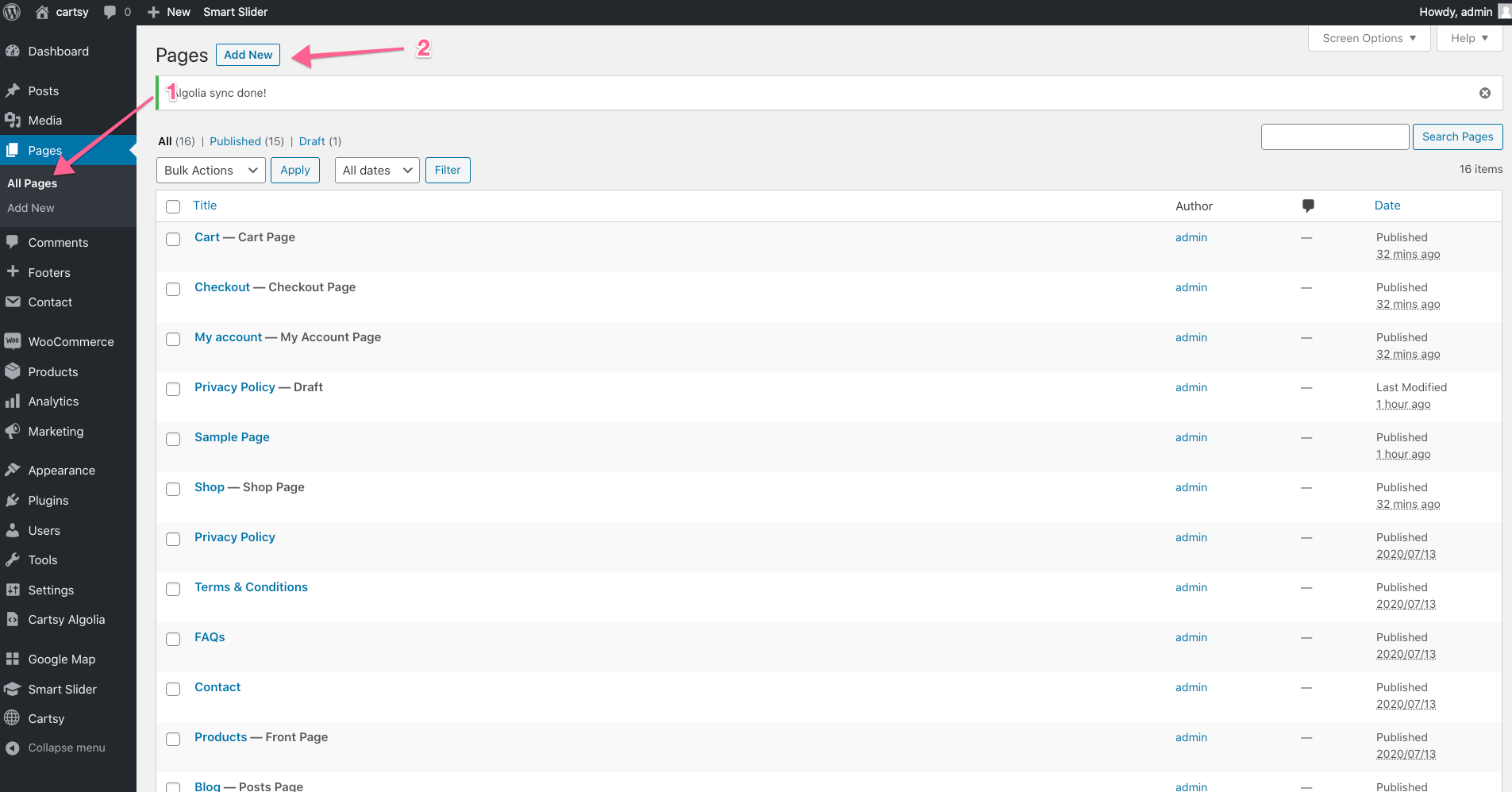
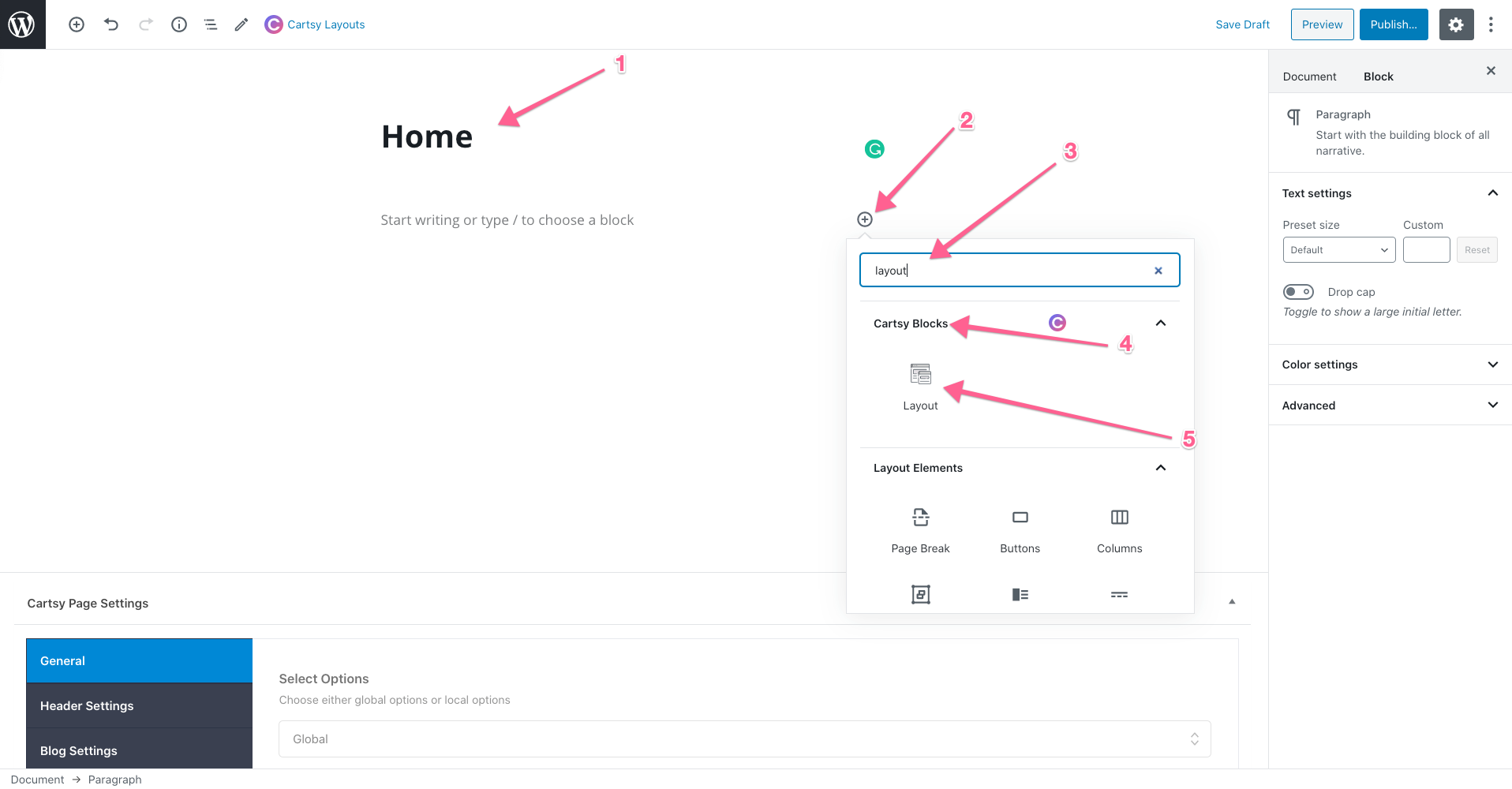
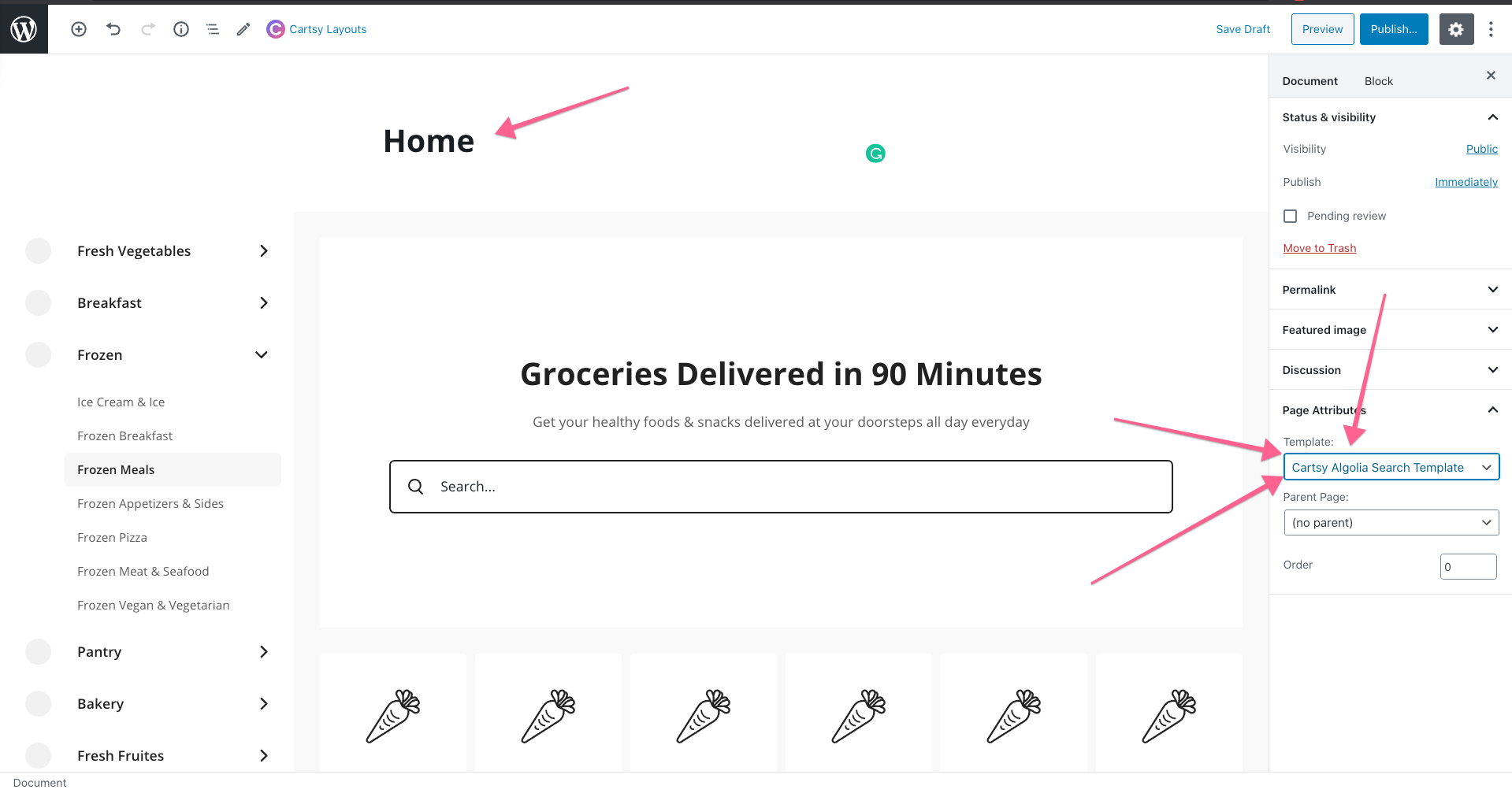
We've several product layouts, and you can build a custom product page using those gutenberg layouts. To create a custom layout at first go to a new page

Then,
- Input the page title
- Click plus button for search Gutenberg block
- Search layout from Gutenberg search block
- click layout

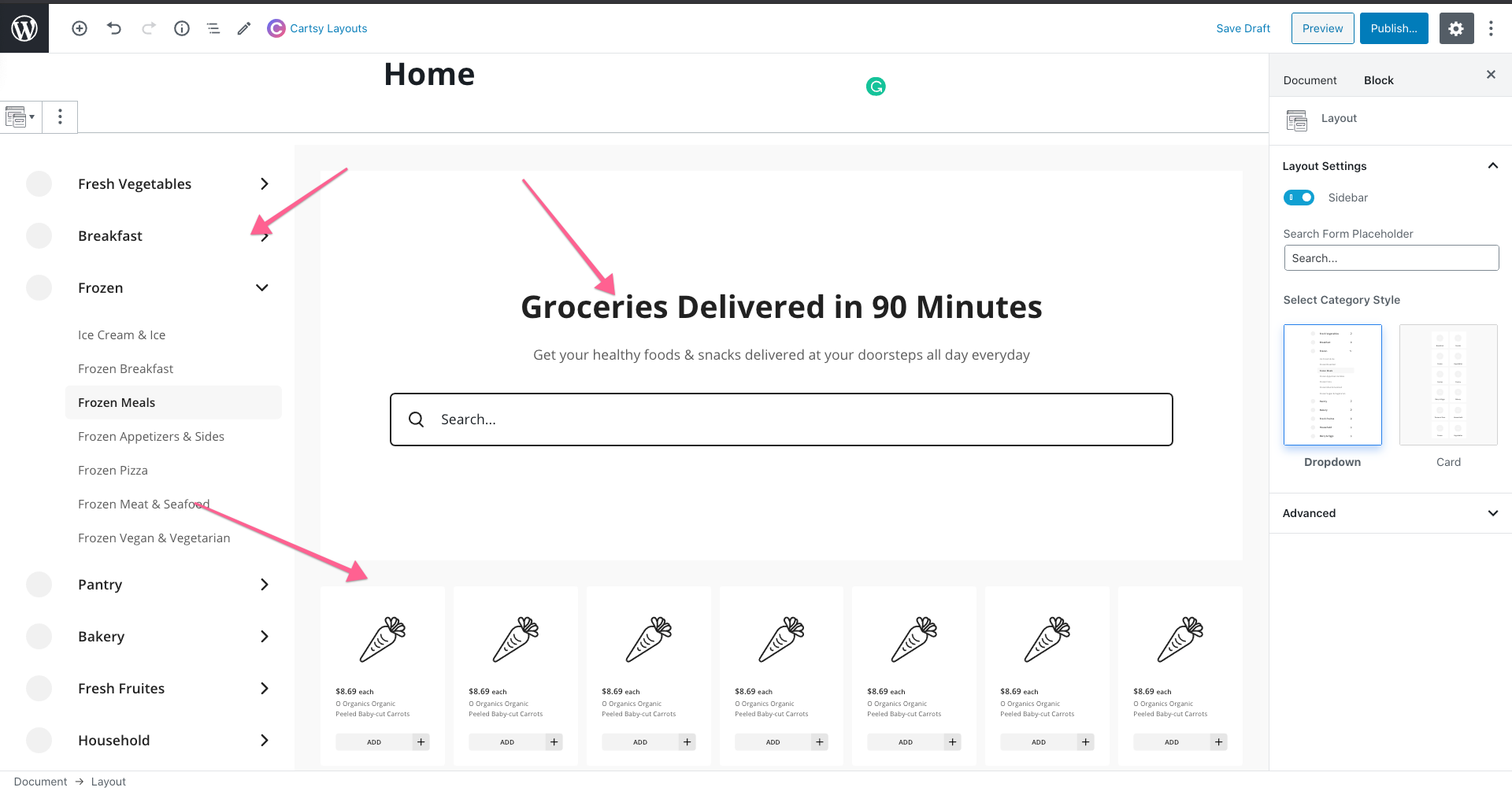
After click layout a pre-defined layout will be setup.

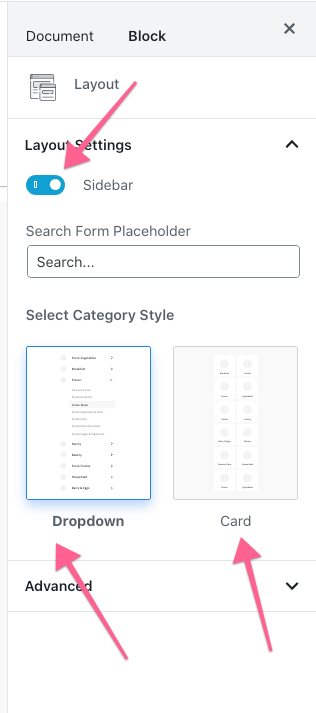
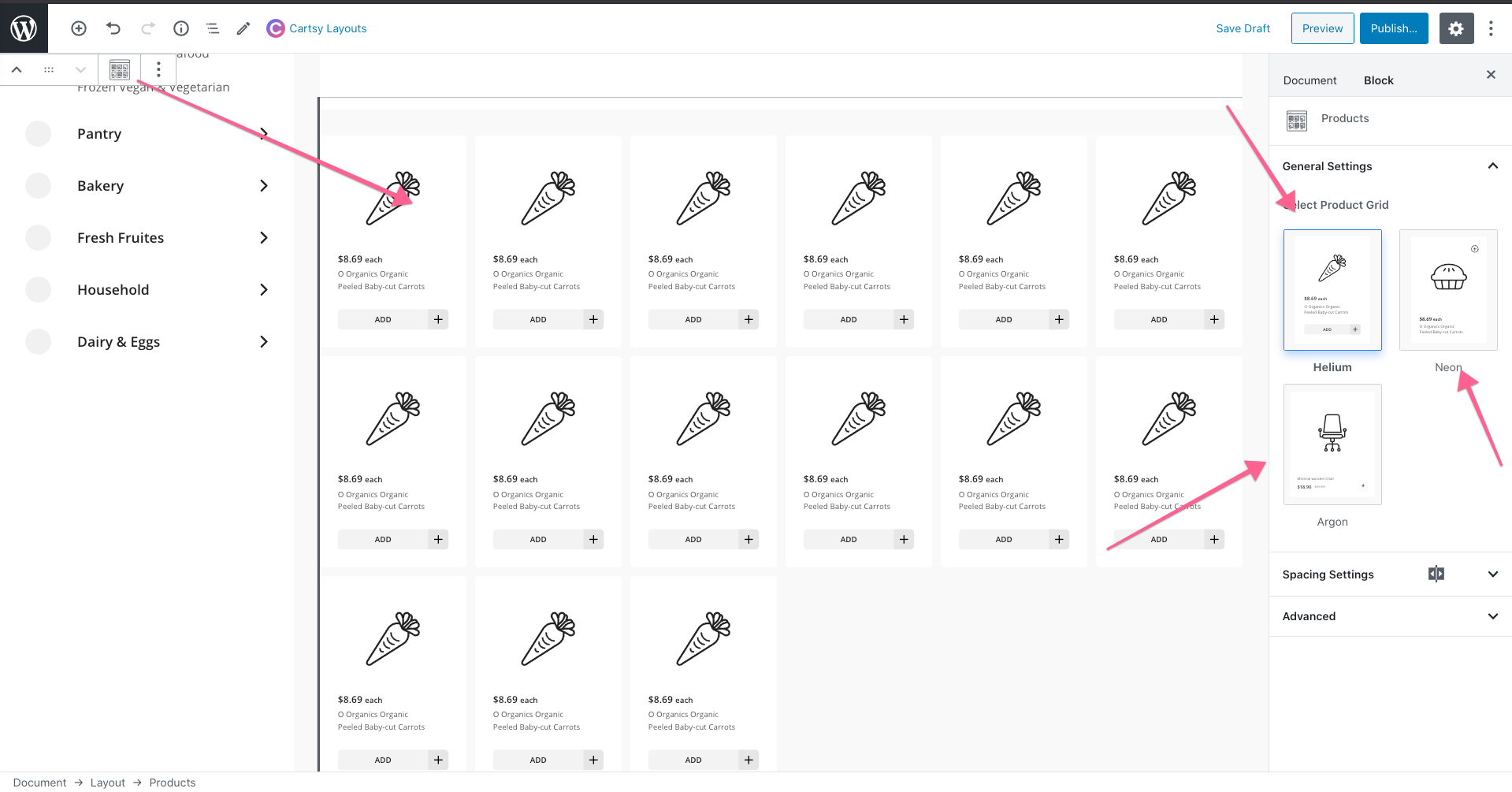
If you want to disable sidebar, then disable sidebar from Layout settings otherwise select sidebar style.

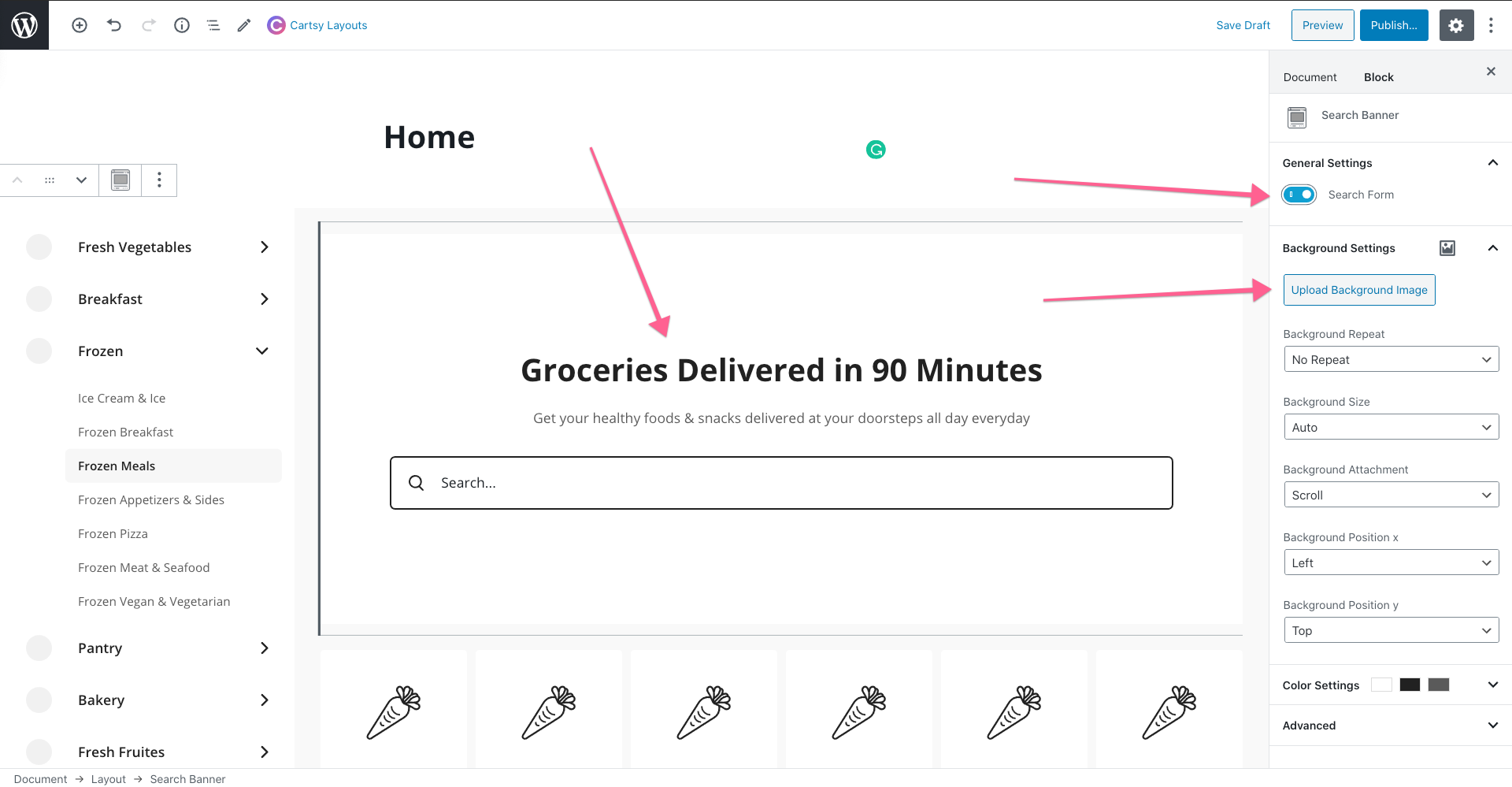
From the banner, you can upload a banner image. Also, you can disable the search option from the banner.

We already some product layout and will be adding lots of layout designs in the future. From product section settings, you can change the product layout style.

After building the product layout, change the page template to Cartsy Full With Template and publish the page.

Change Default Product Page
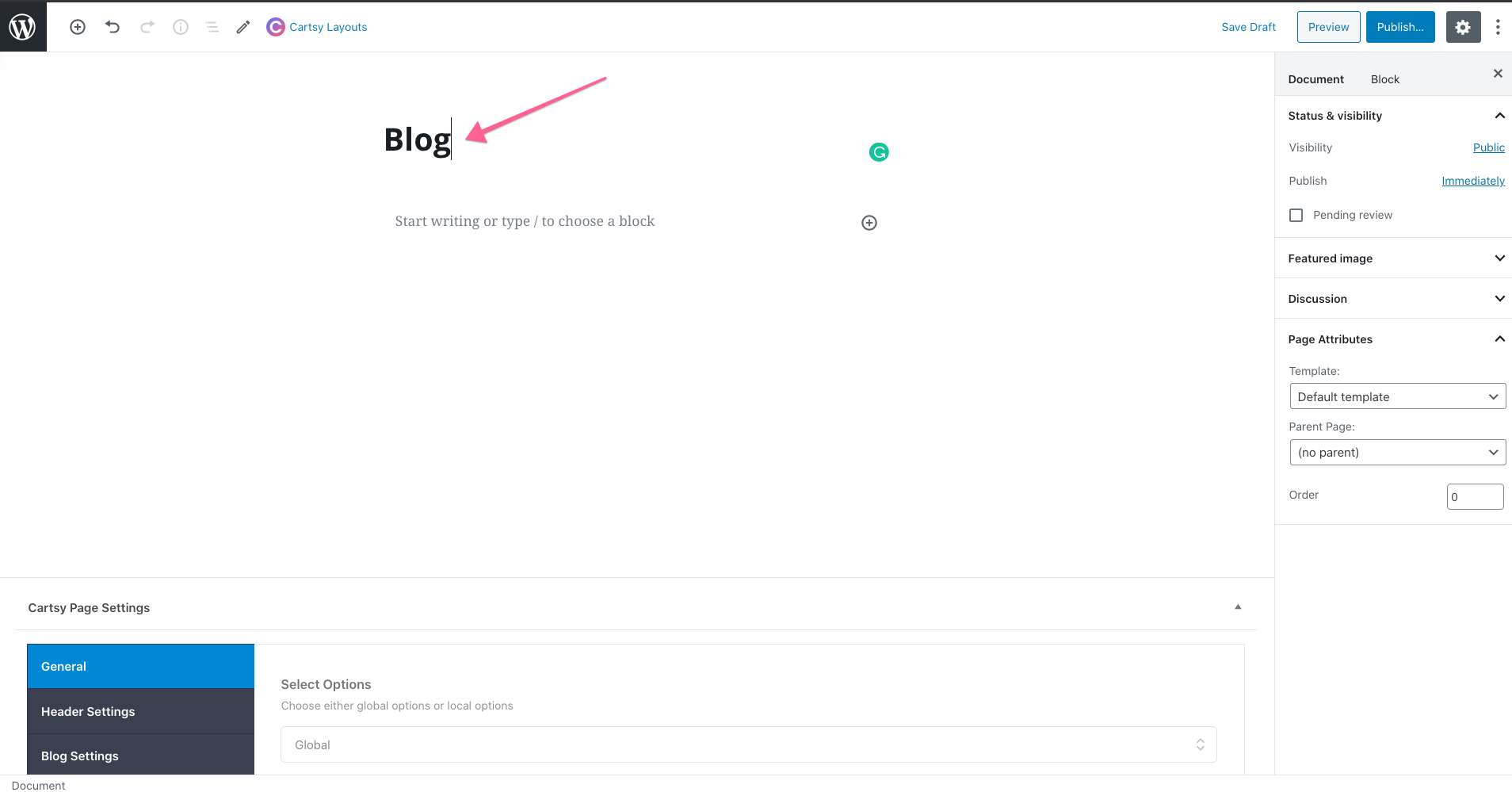
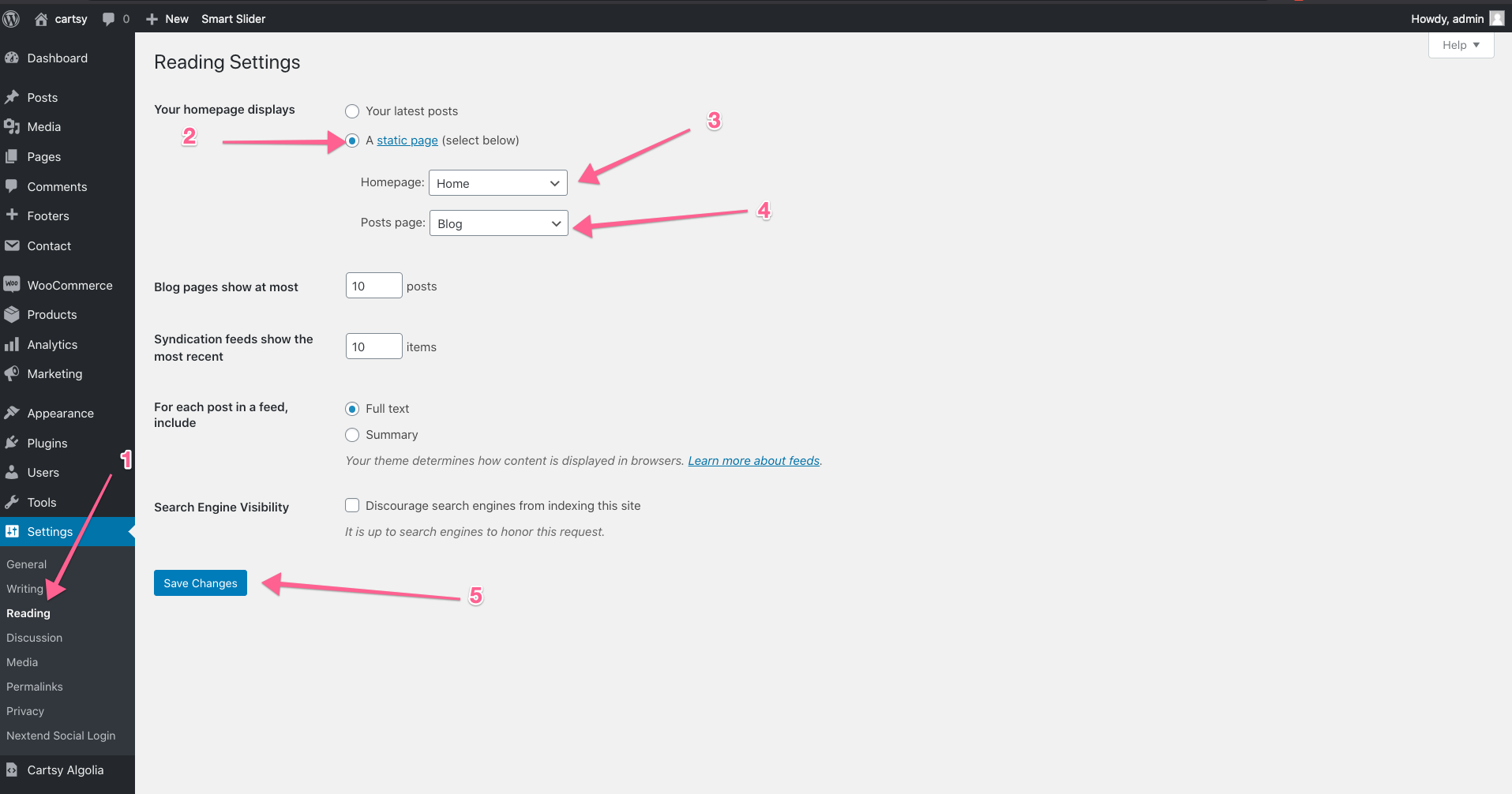
To change the default home page to newly created custom product layout page, create an empty blog page and go to the Settings -> Reading -> Change homepage display to static


Shop Page Layout
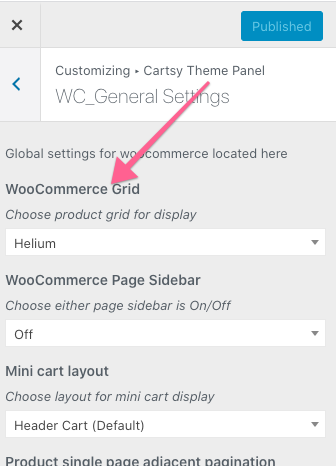
To change the shop page layout,
- Go to the
shop page. - Click the
customizebutton from the top bar - then go to
Cartsy Theme Panel -> WC_General Settingsand change theWooCommerce grid.

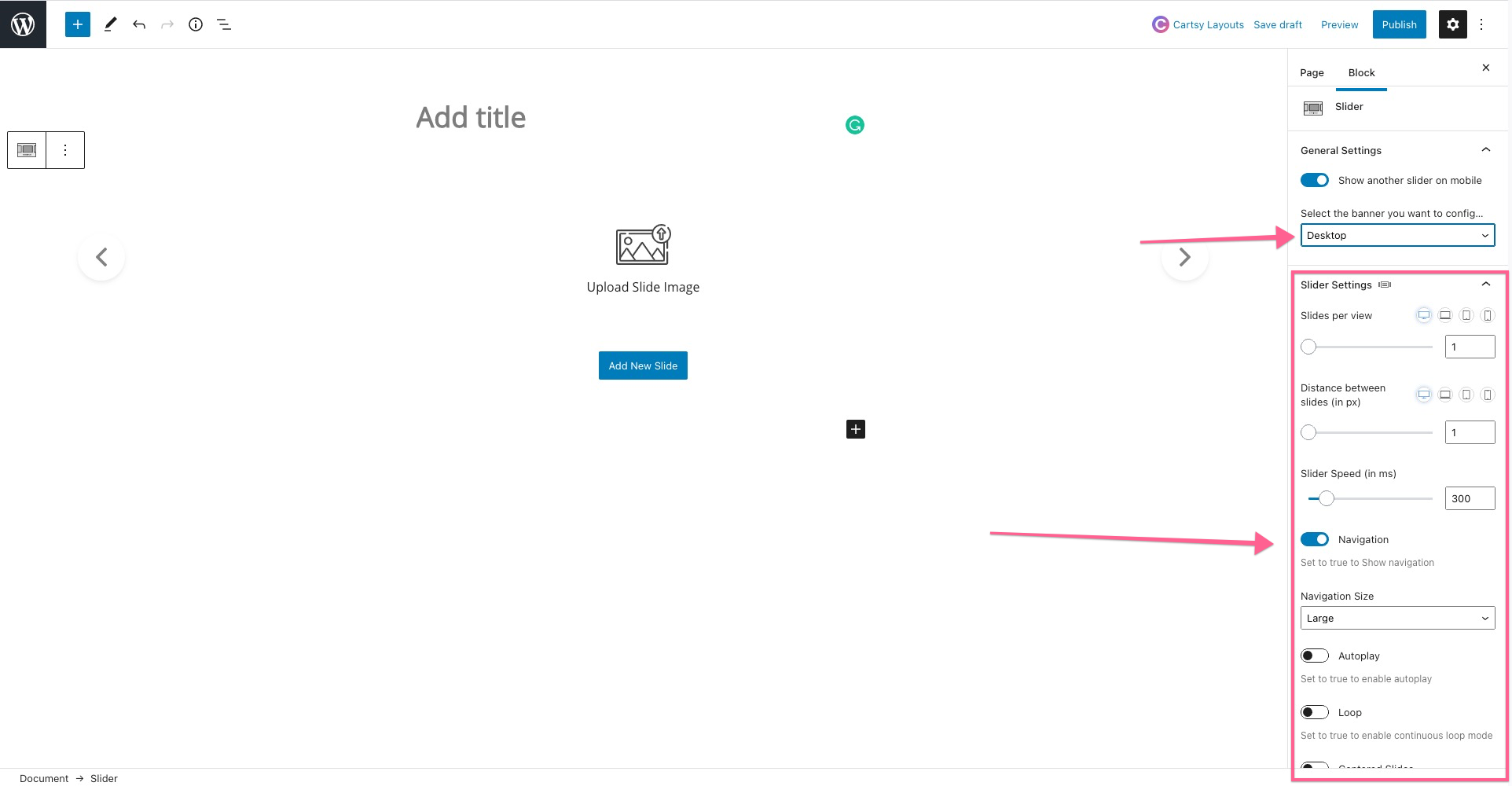
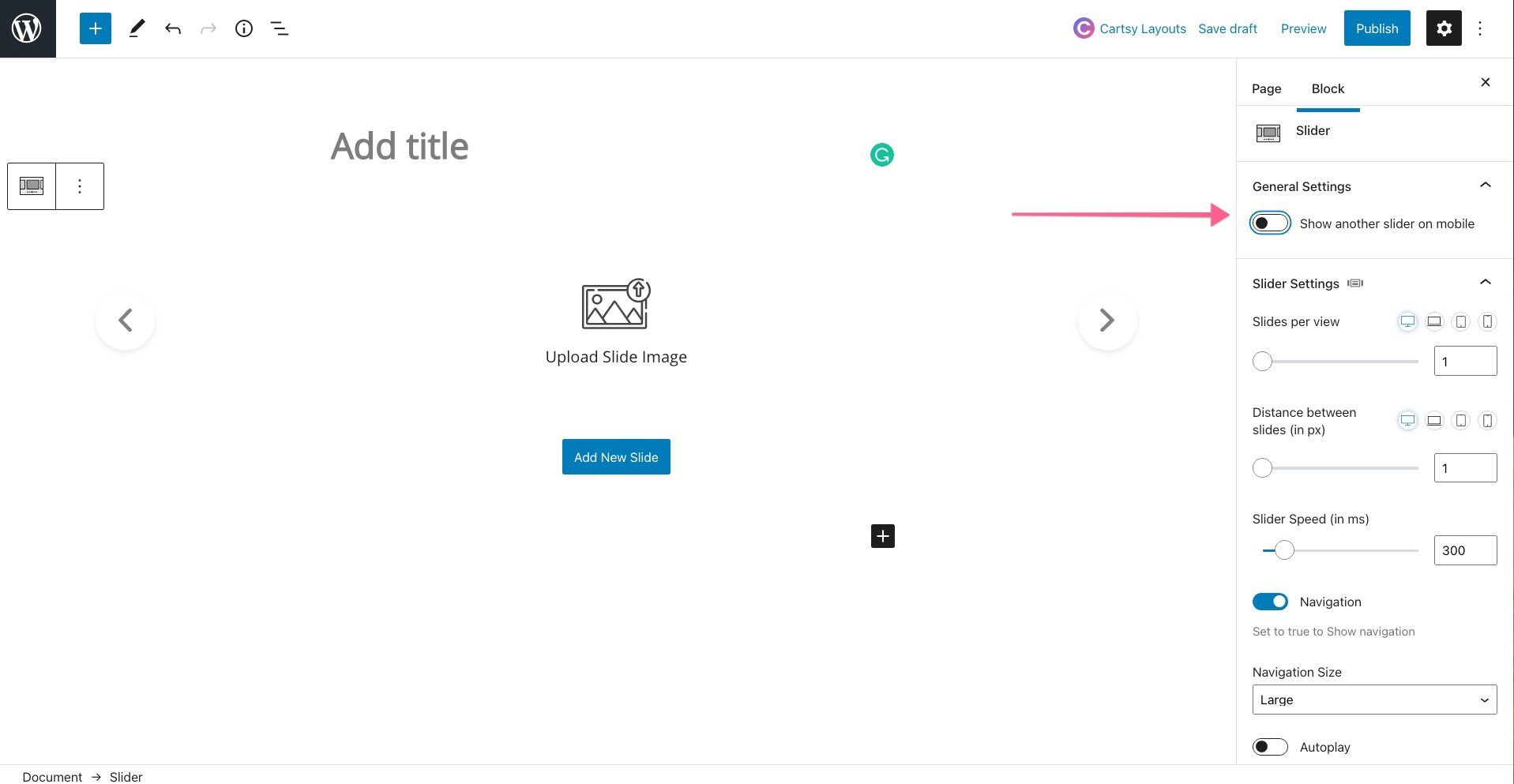
Alternative banner & slider images
We add an option to use different images or different size images for Slider, banner, and RnB banner. To use different photos,
Click on the Slider or banner and enable
Show another slider on mobile.

Then upload different images for desktop and mobile.
Not only images, you can use different settings for desktop and mobile also.
Just select Desktop from the dropdown and change settings to apply for desktop only. Similarly, Change the banner config to mobile and change the settings for mobile-only.